Two Tables Next To Each Other Html . Web it is common to declare a width and/or height for tables to set their initial sizes. Here, we place two tables side by side using html and css. These tables were set up with responsive design for mobile devices so they will be. Place tables side by side. The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. Web the w3schools online code editor allows you to edit code and view the result in your browser Web two tables side by side in css. As if molding clay, we shape our columns with elements tucked inside rows. Depending on your content and space, you can use floats or inline display:
from www.scaler.com
Web it is common to declare a width and/or height for tables to set their initial sizes. Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. As if molding clay, we shape our columns with elements tucked inside rows. Web the w3schools online code editor allows you to edit code and view the result in your browser These tables were set up with responsive design for mobile devices so they will be. Place tables side by side. Here, we place two tables side by side using html and css. Web two tables side by side in css. The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Depending on your content and space, you can use floats or inline display:
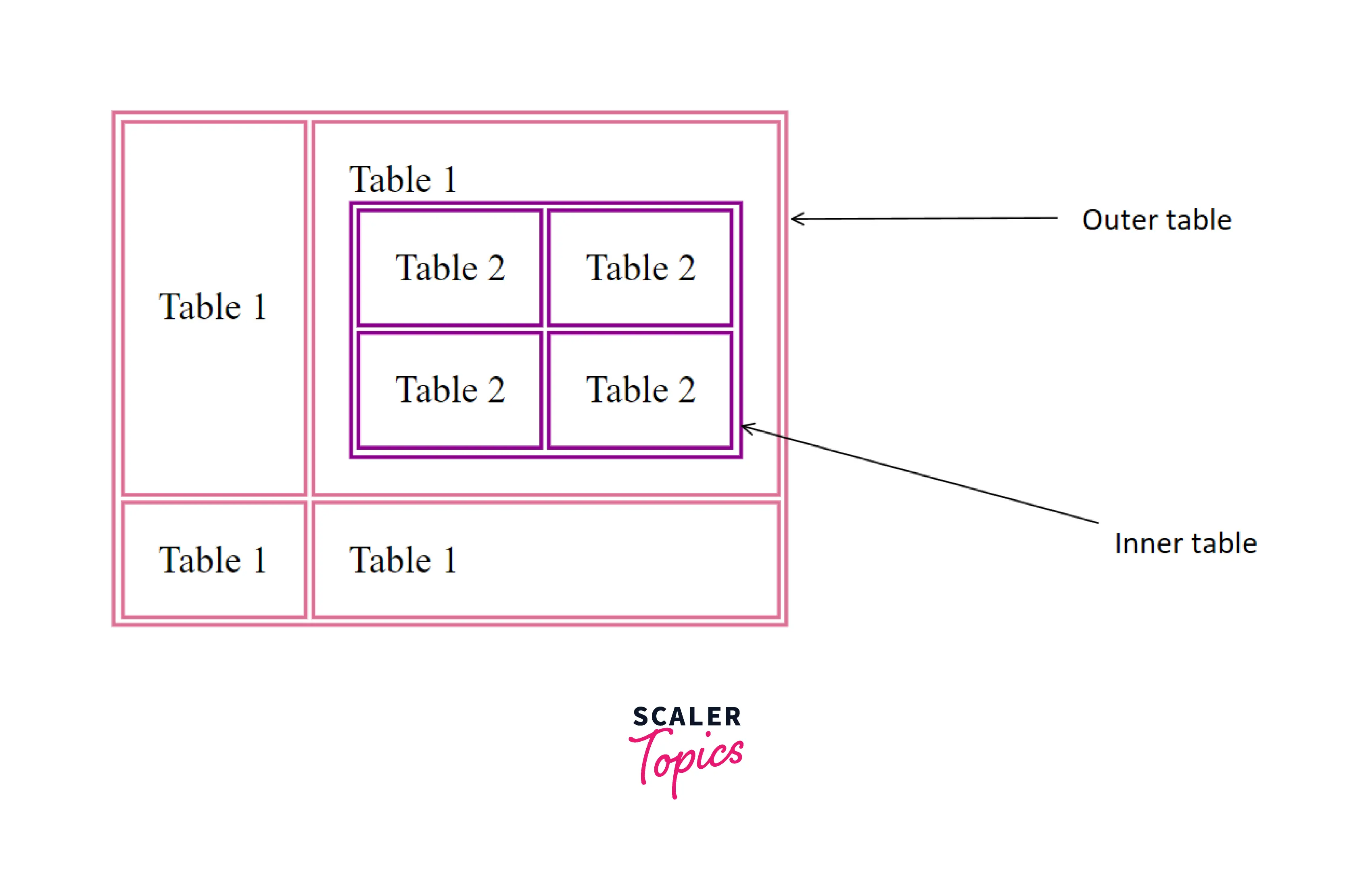
How to Create Nested Table HTML? Scaler Topics
Two Tables Next To Each Other Html Web two tables side by side in css. Depending on your content and space, you can use floats or inline display: Here, we place two tables side by side using html and css. Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. Web two tables side by side in css. The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Web the w3schools online code editor allows you to edit code and view the result in your browser As if molding clay, we shape our columns with elements tucked inside rows. Place tables side by side. These tables were set up with responsive design for mobile devices so they will be. Web it is common to declare a width and/or height for tables to set their initial sizes.
From pathmokasin.weebly.com
Microsoft word set up two tables next to eachother pathmokasin Two Tables Next To Each Other Html Place tables side by side. Depending on your content and space, you can use floats or inline display: Web the w3schools online code editor allows you to edit code and view the result in your browser Web two tables side by side in css. As if molding clay, we shape our columns with elements tucked inside rows. The <<strong>table</strong>> tag. Two Tables Next To Each Other Html.
From www.exam4training.com
You can _______________ your data to combine two or more tables by Two Tables Next To Each Other Html Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. Web it is common to declare a width and/or height for tables to set their initial sizes. Web the w3schools online code editor allows you to edit code and view the result. Two Tables Next To Each Other Html.
From stackoverflow.com
Google Sheets Merge two tables (arrays) with many to many relationship Two Tables Next To Each Other Html Here, we place two tables side by side using html and css. Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. These tables were set up with responsive design for mobile devices so they will be. The <<strong>table</strong>> tag kicks off. Two Tables Next To Each Other Html.
From vastvirginia.weebly.com
Microsoft word set up two tables next to eachother vastvirginia Two Tables Next To Each Other Html Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. Here, we place two tables side by side using html and css. Place tables side by side. The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Depending on. Two Tables Next To Each Other Html.
From ourtechroom.com
How to make two tables side by side in Microsoft Word? Two Tables Next To Each Other Html Web the w3schools online code editor allows you to edit code and view the result in your browser As if molding clay, we shape our columns with elements tucked inside rows. These tables were set up with responsive design for mobile devices so they will be. Web it is common to declare a width and/or height for tables to set. Two Tables Next To Each Other Html.
From www.exceldemy.com
How to Merge Two Tables Based on One Column in Excel (3 Ways) Two Tables Next To Each Other Html Depending on your content and space, you can use floats or inline display: Here, we place two tables side by side using html and css. Web the w3schools online code editor allows you to edit code and view the result in your browser Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then. Two Tables Next To Each Other Html.
From laraveldaily.com
Laravel Dynamic Columns Table Group by 2Level Relationship Two Tables Next To Each Other Html Depending on your content and space, you can use floats or inline display: Web it is common to declare a width and/or height for tables to set their initial sizes. Here, we place two tables side by side using html and css. These tables were set up with responsive design for mobile devices so they will be. The <<strong>table</strong>> tag. Two Tables Next To Each Other Html.
From learningcoedits.z13.web.core.windows.net
Compare Two Excel Worksheets Two Tables Next To Each Other Html Web the w3schools online code editor allows you to edit code and view the result in your browser Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. Web it is common to declare a width and/or height for tables to set. Two Tables Next To Each Other Html.
From www.youtube.com
How to merge rows and columns of tables in LaTeX Learn Latex 06 YouTube Two Tables Next To Each Other Html The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Depending on your content and space, you can use floats or inline display: Web it is common to declare a width and/or height for tables to set their initial sizes. As if molding clay, we shape our columns with elements tucked inside rows. Place tables side by. Two Tables Next To Each Other Html.
From stackoverflow.com
laravel How to insert data into two one to many relationship tables Two Tables Next To Each Other Html Web two tables side by side in css. Web the w3schools online code editor allows you to edit code and view the result in your browser Here, we place two tables side by side using html and css. Place tables side by side. As if molding clay, we shape our columns with elements tucked inside rows. The <<strong>table</strong>> tag kicks. Two Tables Next To Each Other Html.
From www.youtube.com
How to Join Two Tables on Multiple columns in Power BI Join Two Two Tables Next To Each Other Html Here, we place two tables side by side using html and css. Web the w3schools online code editor allows you to edit code and view the result in your browser Depending on your content and space, you can use floats or inline display: The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. These tables were set. Two Tables Next To Each Other Html.
From stackoverflow.com
css HTML — Two Tables Horizontally Side by Side Stack Overflow Two Tables Next To Each Other Html Web the w3schools online code editor allows you to edit code and view the result in your browser Web it is common to declare a width and/or height for tables to set their initial sizes. Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables. Two Tables Next To Each Other Html.
From mungfali.com
Addition Chart Two Tables Next To Each Other Html Web the w3schools online code editor allows you to edit code and view the result in your browser Place tables side by side. As if molding clay, we shape our columns with elements tucked inside rows. These tables were set up with responsive design for mobile devices so they will be. Depending on your content and space, you can use. Two Tables Next To Each Other Html.
From tex.stackexchange.com
booktabs Two tables next to each other TeX LaTeX Stack Exchange Two Tables Next To Each Other Html The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Depending on your content and space, you can use floats or inline display: Here, we place two tables side by side using html and css. These tables were set up with responsive design for mobile devices so they will be. Web to place tables side by side,. Two Tables Next To Each Other Html.
From tomriha.com
How to JOIN two Dataverse tables in Power Automate Two Tables Next To Each Other Html Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables side by side. As if molding clay, we shape our columns with elements tucked inside rows. Web two tables side by side in css. These tables were set up with responsive design for mobile devices. Two Tables Next To Each Other Html.
From www.statology.org
How to Compare Two Tables in Excel (With Example) Two Tables Next To Each Other Html Web it is common to declare a width and/or height for tables to set their initial sizes. The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. Here, we place two tables side by side using html and css. Depending on your content and space, you can use floats or inline display: Web the w3schools online code. Two Tables Next To Each Other Html.
From vastvirginia.weebly.com
Microsoft word set up two tables next to eachother vastvirginia Two Tables Next To Each Other Html Web two tables side by side in css. Place tables side by side. The <<strong>table</strong>> tag kicks off this grid, followed by for each new row. These tables were set up with responsive design for mobile devices so they will be. Depending on your content and space, you can use floats or inline display: As if molding clay, we shape. Two Tables Next To Each Other Html.
From stackoverflow.com
html I need two tables next to each other one being in the center of Two Tables Next To Each Other Html Here, we place two tables side by side using html and css. Web two tables side by side in css. These tables were set up with responsive design for mobile devices so they will be. Web to place tables side by side, first, we create two tables using <<strong>table</strong>> tag and then apply some css styles to place both tables. Two Tables Next To Each Other Html.